Практически любой сайт создается с целью привлечения аудитории. Вряд ли найдется такой вебмастер, который с этим не согласится. Хотя конечно же бывают и исключения, но сейчас не об этом. Посетителей можно привлекать на сайт как платными, так и бесплатными способами. В последнее время социальные сети широко зарекомендовали себя среди пользователей интернета, поэтому грех не использовать этот источник дополнительной, а в некоторых случаях и основной, аудитории в собственных целях. В этом нам помогут кнопки социальных сетей для сайта.
Конечно, существуют и другие способы привлечения посетителей на сайт с социальных сетей, но они являются платными. Их тоже ни в коем случае нельзя обходить стороной, поэтому мы обязательно поговорим о них в других статьях, так что подписывайтесь на обновления, чтобы не пропустить.
И так, социальные кнопки для сайта. Что это? Для чего нужны? Как использовать? Внешне они представляют из себя обычные небольшие кнопки, чаще всего со встроенными счетчиками. Их можно встретить практически на каждом сайте. С точки зрения вебмастера социальные кнопки нужны, как уже говорилось выше, для привлечения дополнительной аудитории, но, конечно, не все так просто. Сам процесс выглядит следующим образом. Посетитель читает статью на сайте, смотрит видео, фото или, может быть, использует какой-либо сервис. Если ему нравится, он нажимает на социальную кнопку, чтобы поделиться интересной информацией со своими друзьями. После этого на его стене в социальной сети появляется заметка с небольшим текстом в виде заголовка веб-страницы, ссылкой и в некоторых случаях изображением, если таковое имеется. Друзья пользователя, увидев данную заметку, вполне возможно перейдут по ссылке на ваш сайт. Вы в конечном итоге совершенно бесплатно получите приток посетителей. Естественно, чтобы пользователь поделился информацией с друзьями, она должна его заинтересовать, поэтому публикуйте как можно более качественные и полезные статьи.
Как установить кнопки социальных сетей на сайт
Кнопки социальных сетей устанавливаются на сайт очень легко. Их создатели об этом позаботились. Для этого достаточно произвести ряд несложных настроек и скопировать получившийся код в файлы шаблона своего сайта.
Кнопка социальной сети ВКонтакте
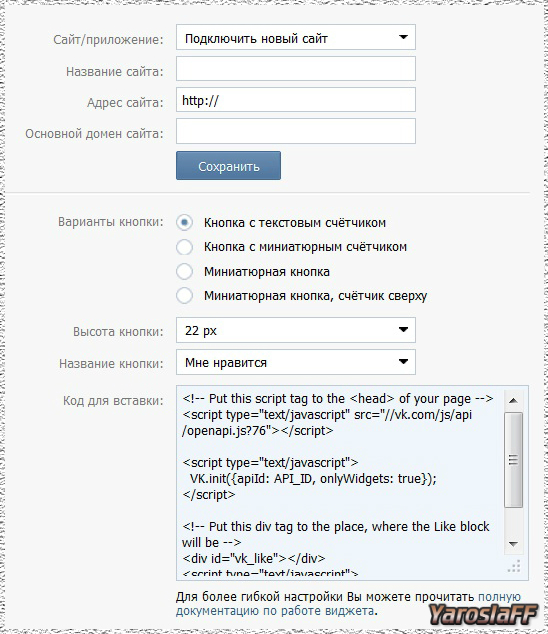
Пожалуй, ВКонтакте является самой популярной социальной сетью в России и странах СНГ, хотя facebook в этом плане упорно наступает ему на пятки. ВКонтакте предлагает сразу две кнопки для сайта. Для начала остановимся на виджете «Мне нравится». Думаю, суть понятна каждому пользователю. Если посетителю понравился материал, он нажимает на кнопку, чтобы оценить его, при желании он также может поделиться ссылкой на материал со своими друзьями на своей стене. Теперь давайте разберемся, как установить социальную кнопку на сайт. Для начала авторизуйтесь в социальной сети. После этого перейдите по ссылке. Перед вами откроются настройки кнопки «Мне нравится».

Если ваш сайт до сих пор не подключен к ВКонтакте, подключайте. Для этого достаточно указать название и адрес сайта. Далее переходим непосредственно к настройкам кнопки. Выбираем вариант кнопки. Я обычно устанавливаю на сайт кнопку с миниатюрным счетчиком, хотя многие вебмастера предпочитают и другие варианты. Далее выбираем высоту кнопки. Разбег небольшой: от 18 до 24 пикселей. Здесь все зависит от того, сколько места на сайте вы отвели под социальные кнопки. Выбираем название кнопки. Я предпочитаю «Мне нравится», так как данный вариант встречается чаще всего и более привычен для пользователей интернета. После этого нам остается скопировать код и вставить его в тему (шаблон) своего сайта. Первую часть кода требуется вставить между открывающим и закрывающим тегами < head > и < /head >. Они находятся только в одном файле шаблона. На wordpress он чаще всего называется header.php, на других движках каким-нибудь аналогичным образом. Файл также часто называют «заголовком», «шапкой» или как-либо еще в этом духе. Чтобы не запутаться рекомендую вставлять подобные коды прямо перед закрывающим тегом < /head >. Вторую часть кода вставляем в том месте шаблона, где бы вы хотели, чтобы выводилась кнопка. На моем блоге, как и на большинстве моих сайтов, социальные кнопки находятся после поста, чтобы пользователь имел возможность полностью прочесть статью и уже после этого оценить ее. Заходим в файл single.php. Ориентироваться в нем можно по различным тегам и записям. К примеру, если вы хотите вставить кнопку, как и у меня, в конце поста, тогда найдите строку < ?php the_content('Читать далее »'); ? > или какую-нибудь похожую на нее и вставьте после нее тот самый код. После этого не забудьте нажать на «обновить файл» или «сохранить». Алле-оп, и кнопка «Мне нравится» появляется у вас на сайте. Легко, не правда ли?
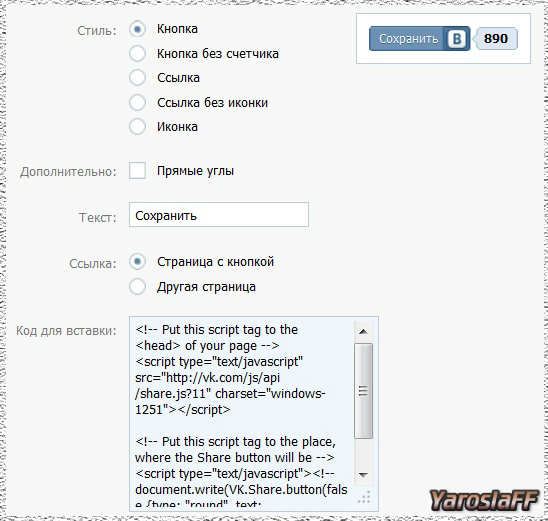
Теперь давайте разберемся с кнопкой «Опубликовать ВКонтакте». Несмотря на некую схожесть с «Мне нравится» эта кнопка заметно отличается от нее. Во-первых, у пользователя имеется возможность лишь поделиться ссылкой на сайт со своими друзьями. При нажатии на кнопку ему сразу же предлагается отправить заметку себе на стену в социальной сети. С одной стороны это хорошо, так как если пользователю понравился материал, то, нажав на кнопку, он так или иначе делится ссылкой на него со своими друзьями. С другой стороны, не все пользователи любят делиться ссылками на какие-либо понравившиеся материалы на своей стене, некоторым достаточно лишь оценить его, чтобы показать автору свою признательность за полезную и интересную информацию. Поэтому я, если и использую кнопку «Опубликовать ВКонтакте», то только в паре с «Мне нравится», чтобы у посетителей было право выбора, просто оценить материал или же поделиться им со своими друзьями. Во-вторых, публикуемая на стене заметка при помощи данной кнопки имеет более расширенный вид. Кроме заголовка и ссылки публикуется также миниатюра картинки, если она имеется, небольшое описание и при желании комментарий пользователя. Кнопка «Опубликовать ВКонтакте» на самом деле очень полезная, рекомендую к использованию. Переходим по ссылке и продолжаем. Перед нами снова настройки.

Здесь все еще проще, даже сайт подключать не надо. Все что нужно, это выбрать стиль, рекомендую «Кнопка», также можно указать абсолютно любой текст, рекомендую оставить «Сохранить», так как данный вариант известен и понятен уже большинству пользователей интернета. Дальнейшие манипуляции аналогичны кнопке «Мне нравится»: первую часть кода вставляем внутри тега < head >, вторую часть в том месте шаблона, где должна выводиться кнопка. Сохраняем и смотрим результат.
Кнопка социальной сети Facebook
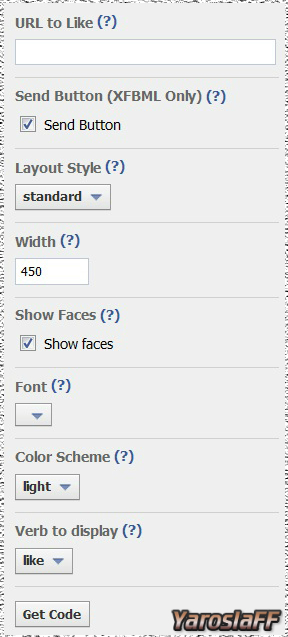
Самую популярную социальную сеть в мире никак нельзя обходить стороной. Кнопка от facebook должна стоять на каждом сайте. Настроить ее можно здесь.

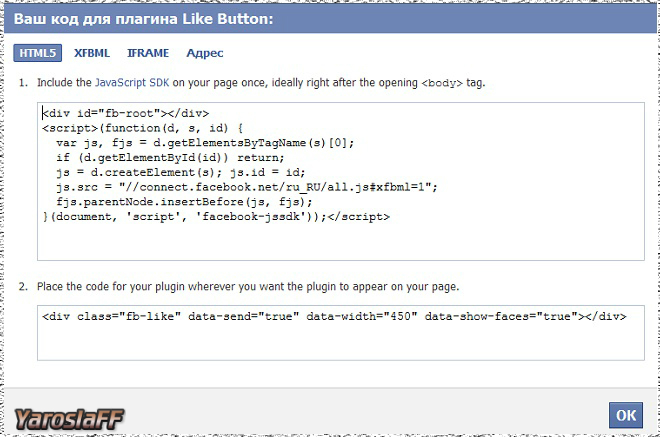
В принципе, все как всегда: можно выбрать стиль, цветовую гамму, шрифт и тд. Устанавливать на сайт только кнопку «Мне нравится» или же в паре с «Отправить», решать вам. Я галочку с «Send Button» снял. Ее смысл заключается в том, что можно отправить сообщение с ссылкой на материал другу или группе друзей в пределах facebook или даже на электронную почту. Вещь очень удобная, но русскоязычные пользователи интернета пока редко этим пользуются, поэтому я ограничился только кнопкой «Мне нравится». После того как вы ее настроите, нажмите «Get Code». Можно выбрать несколько вариантов кода, я остановился на формате html5.

Как вы уже догадались, первую часть кода вставляем между тегами < head > < /head >, вторую в том месте шаблона, где должна выводиться кнопка. Чтобы не запутаться, вставляйте следом за кодом от ВКонтакте.
Кнопка социальной сети Twitter
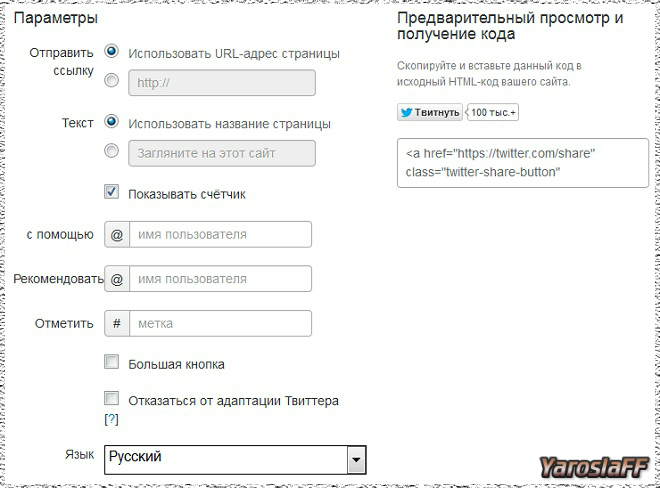
Твиттером пользуются многие люди по всему миру. Он нравится как звездам, так и политикам. Если произошло что-то важное в жизни какой-либо знаменитости, об этом первым делом вы скорее всего узнаете именно в твиттере, а не где-либо еще. Устанавливать кнопку twitter на сайт? Конечно! Заходим сюда и видим, как всегда, настройки.

Думали здесь будет что-нибудь сложное? Нет. Первые две настройки всем советую оставлять по умолчанию. Счетчик также рекомендую показывать. Далее в полях «с помощью» и «рекомендовать» можете ввести свое имя в твиттере. Галочкой можно выбрать кнопку побольше, если это требуется. Не забываем сменить язык на свой родной. Код для вставки в формате html доступен справа. Копируем его и вставляем в том месте шаблона, где бы вы хотели видеть кнопку. Рекомендую закрыть ссылку от индексации. Внутри тега < head > абсолютно ничего вставлять не нужно.
Кнопка социальной сети Google+
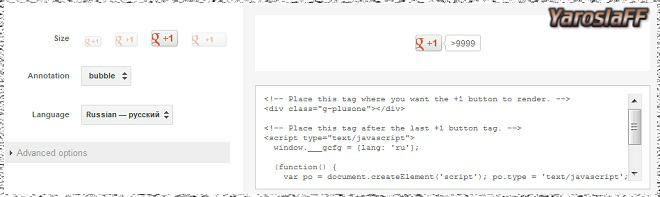
Кнопку от социальной сети крупнейшего поисковика в мире рекомендую использовать всем. Поисковые системы уже давно учитывают количество, так называемых, лайков на сайтах. Уж свою-то сеть google точно не обойдет стороной. Поэтому устанавливаем. Для этого переходим сюда и видим перед собой, не поверите, настройки.

Основных настроек всего три: размер, вид счетчика и язык. Настраивать кнопку так же легко, как и искать информацию в гугле. Код доступен сразу же справа. Я вставил обе части кода друг за другом в той части шаблона, где должна выводиться кнопка. Работает все отлично.
Кнопки социальных сетей Мой Мир и Одноклассники
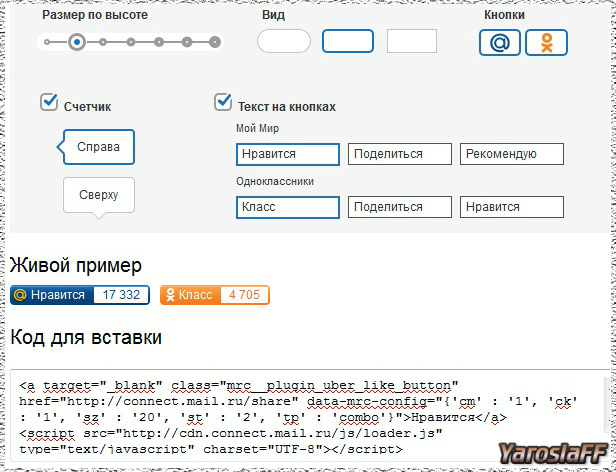
У социальных сетей Мой Мир и Одноклассники один и тот же владелец, а именно Mail.Ru Group, поэтому и их интерфейсы очень тесно связаны между собой. Точнее сказать, интеграция коснулась не только социальных сетей, но и всех сервисов от mail.ru с Одноклассниками. Ходят слухи, что соц.сети хотят и вовсе объединить в единое целое, так ли это, увидим. А пока что предлагаю разобраться, как установить кнопки этих социальных сетей на сайт. Переходим на эту страницу и опускаемся чуть ниже до настроек.

Настройки, должен сказать, очень удобные. Все наглядно и интуитивно понятно. Можно выбрать и размер, и положение счетчика, и текст, и даже вид углов. Если какая-то из кнопок вам не нужна, ее можно отключить в пункте настроек «Кнопки». После этого копируем код и, устал уже этого говорить, вставляем его в том месте шаблона, где должны выводиться кнопки. Еще совсем недавно и половины этих настроек не было, а также наблюдались проблемы с отображением кнопки «Класс» в Google Chrome. Браузер почему-то обрезал ее. Сейчас все отлично.
Обновление 22.09.2013. Теперь кнопки социальных сетей Мой Мир и Одноклассники настраиваются отдельно. Настройки кнопки Одноклассники доступны на этой странице. В остальном без изменений.
Уже давно не секрет, что кнопки социальных сетей для сайта очень полезны как в плане продвижения, так и в плане удобства для пользователей. Пренебрегать этим нельзя. Существуют, конечно, кнопки и других сервисов, но, поверьте мне на слово, устанавливаются они по аналогии с теми, о которых мы с вами говорили выше. Давайте лучше разберем то, как установить кнопки всех интересующих социальных сетей и сервисов одним разом.
Сервисы социальных кнопок для сайта
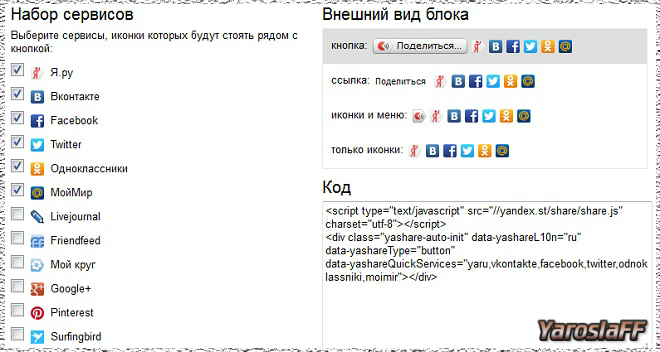
На самом деле сервисов для установки кнопок на сайт существует достаточно много, но не вижу смысла разбирать каждый из них. Наиболее удобным и популярным является блок от Яндекса «Поделиться». Заходим сюда и видим следующее:

На самом деле в плане настроек ничего проще и представить нельзя. Отмечаем галочками требуемые кнопки, выбираем внешний вид блока и вставляем код сами знаете в какое место шаблона. Отдельно хотел бы обратить внимание на кнопки тех сервисов, которые пока что не так сильно распространены в рунете. К примеру, если ваш сайт содержит преимущественно развлекательный контент или какие-либо интересные новости, рекомендую установить кнопку Surfingbird. На одном из моих сайтов, когда выходит очередная интересная статья, ощущается очень хороший приток посетителей с данного сервиса. Кстати, настроить эту кнопку отдельно можно здесь. Все, что нужно, это выбрать дизайн кнопки и скопировать код в шаблон вашего сайта. Также если контент вашего сайта содержит много изображений, советую обратить внимание на Pinterest. Социальная сеть основывается исключительно на картинках.
Также существует очень удобный сервис, которым я раньше пользовался, share42. Здесь, как всегда, нужно выбрать кнопки, которые вы хотите видеть на своем сайте, тип панели с иконками и ряд других настроек. Жаль только, что кнопок со счетчиками сторонние сервисы не предлагают.
Кнопки каких социальных сетей устанавливать на сайт, решайте сами. На это очень сильно влияют контент и тематика сайта. Но то что социальные кнопки должны быть на каждом сайте — это факт. Если вы еще не установили их, скорее это сделайте.


Наталья 10.05.2013 | 15:38
Спасибо за подробное описание установки социальных кнопок. Такие мельчайшие подробности для новичка очень важны. На большинстве сайтов такая информация для людей разбирающихся в HTML кодах. Еще раз огромное спасибо. Всего самого доброго!
С уважением, Наталья.