Работаешь-работаешь в интернете, вроде бы все известно, все доступно, но постоянно узнаешь что-нибудь новое. С вами та же история? Вот несколько лет назад, к примеру, я узнал, что такое фавикон, хоть уже и не был новичком в плане создания сайтов, по крайней мере не считал себя таковым. На самом деле заработок в интернете тем и привлекает людей, что здесь можно постоянно совершенствоваться и постигать новые высоты. И так, фавикон — что это? Не буду долго томить: это своего рода значок или иконка сайта.
Фавиконы можно сравнить с иконками на рабочем столе компьютера. Вы, наверное, замечали, что каждая программа имеет свою иконку, именно по ней можно быстро найти ту или иную программу, игру или приложение. Естественно кроме иконки у программ есть еще и названия, куда же без них. Но, согласитесь, человеческий глаз в первую очередь воспринимает именно графическую информацию (иконку), а только потом текст. То же дело и с сайтом. Естественно у него есть название, есть адрес в интернете, но еще лучше, если у него будет и собственный значок — фавикон.
Зачем нужен фавикон
Что такое фавикон, мы с вами разобрались, но для чего он, собственно, нужен? Вопрос конечно же легкий, но не все имеют четкое представление о его предназначении. Фавикон отображается в закладках, журнале, вкладках браузера, в результатах поиска яндекса и, наверное, где-то еще, сейчас не припомню.
![]()
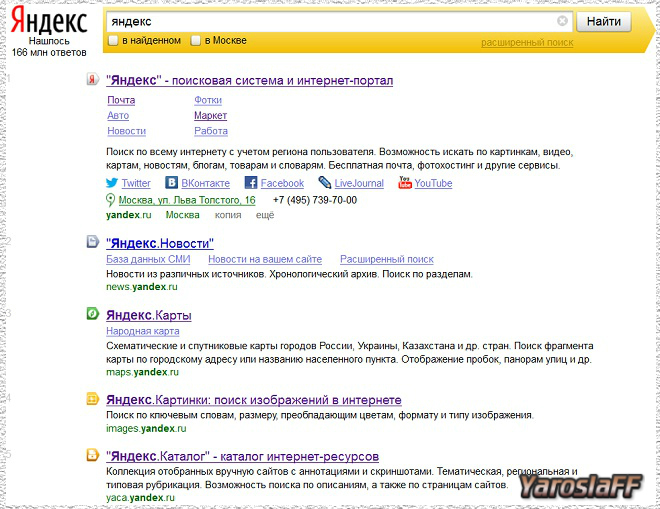
На изображении ниже показано, как отображаются фавиконки в выдаче яндекса. Вроде бы ничего особенного, но иногда именно это привлекает внимание пользователей.

Как видите, у каждого сервиса яндекса собственный фавикон, не поскупился поисковик на значки, и это правильно. Яндекс, кстати, ищет фавиконы сайтов при помощи специального робота и периодически обновляет их, эдакий апдейт favicon. То есть если вы сменили значок у своего сайта, к примеру, сегодня, не значит, что уже завтра яндекс будет его отображать, нужно подождать. При помощи данной ссылки http://favicon.yandex.net/favicon/wp можно проверить каким видит фавикон вашего сайта яндекс на данный момент, не забываем менять адрес сайта на свой.
Как сделать фавикон
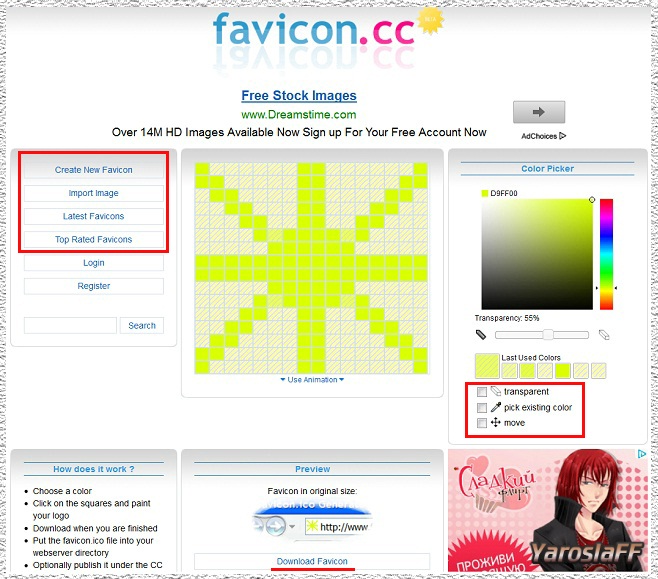
Фавикон представляет из себя небольшое изображение размером 16 на 16 пикселей формата ICO, но большинство современных браузеров, кроме Internet Explorer, поддерживают также фавиконы PNG и GIF форматов. Как сделать фавикон (favicon)? В принципе, его можно нарисовать во многих графических редакторах, к примеру, в фотошопе, беда только в том, что изначально он не умеет сохранять изображения в формате ICO. Лично я вам рекомендую воспользоваться онлайн генераторами. Их существует достаточно много. В качестве примера можно привести буржуйский www.favicon.cc и русскоязычный favicon.ru. Особых отличий между ними нет. Пользоваться генераторами проще, чем калькулятором, но все же я продемонстрирую вам работу одного из них, чтобы меня не посчитали ленивым. :) И так, заходим на www.favicon.cc и видим следующее:

Выбираем цвет справа и начинаем попиксельно заполнять область. Можете нарисовать все что угодно, используйте сколько угодно цветов, проявите свои творческие способности и сделайте по-настоящему достойный фавикон для своего сайта. Можете нарисовать солнышко, как это сделал я, но только покрасивее, моих талантов на это не хватило. Кстати, хочу заметить, что фавикон, который вы еще только создаете, в режиме онлайн отображается внизу под надписью «Favicon in original size» и во вкладке браузера, что очень удобно. Лично я очень часто использую в качестве фавикона первые буквы адреса сайта, что вы можете наблюдать на моем блоге.
Вернемся к генератору. Справа (выделено красной рамкой) находятся необходимые инструменты: ластик, пипетка и инструмент для перемещения рисунка. Слева находится меню: создать новый фавикон, загрузить изображение, последние созданные фавиконы, топ фавиконов и авторизация с регистраций. Если собственных умений и фантазии, как в моем случае, не хватает, кликните по пункту меню «Import Image» и загрузите изображение с компьютера, можете даже свою фотографию. Сразу хочу заметить, что лучше всего, если изображение будет содержать какой-либо один объект крупным планом. То есть если вы берете свою фотографию, то акцент должен быть сделан именно на вас, а не изображено 10 человек и вы третий справа. Пикселей-то очень мало, всего 256 (16 на 16), имейте это в виду. Хотя, наверное, неплохо будет смотреться и какой-нибудь пейзаж, где использовано не очень много цветов. В общем, на месте разберетесь, это не так трудно. Также сервис дополнительно позаботился о нас и предлагает нам скачать последние созданные и самые рейтинговые фавиконы. Для этого используем пункты меню «Latest Favicons» и «Top Rated Favicons», выбираем понравившийся и качаем или же редактируем его под свой вкус. После того как фавикон будет полностью готов, кликаем по «Download Favicon» (подчеркнуто красным цветом) и скачиваем его на свой компьютер. Вот, собственно, и все. Трудно? Думаю, нет. Также многие сайты предлагают для скачивания уже готовые фавиконы. Вот www.iconj.com один из них. Вскоре планирую выложить свою коллекцию фавиконок, так что подписывайтесь на обновления. С тем, как сделать фавикон, разобрались. Что дальше? Теперь остается установить фавикон на сайт и наслаждаться своим творением.
Как установить фавикон на сайт
Ну что же, нам осталось определиться лишь с тем, как установить фавикон на сайт, и дело в шляпе. Для начала файл иконки нужно закинуть при помощи ftp или файлового менеджера на хостинге в папку с вашим сайтом, желательно в корень, но не обязательно. После этого между открывающим и закрывающим тегами head прописываем путь к фавиконке следующим образом:
<link rel="shortcut icon" href="/wp-content/themes/yaroslaff/images/favicon.ico" type="image/x-icon" /> <link rel="icon" href="/wp-content/themes/yaroslaff/images/favicon.ico" type="image/x-icon" />
Естественно указываем свой путь, у всех он разный. Вот, в принципе, и все. А вы думали будет сложнее? Нет. Сегодня мы с вами узнали о том, как сделать и установить фавикон на сайт. Теперь у вашего интернет-ресурса будет свой собственный значок, при помощи которого пользователям будет легче его узнать и найти среди других. Делайте свои сайты узнаваемыми, друзья!


pikasso 08.10.2013 | 02:28
где то видел скрипт где можно менять каждый час иконки фавиконов…вы такой не встречали?