Недавно мы с вами уже разговаривали про WordPress. Напомню лишь, что это система управления содержимым сайта. Более подробную информацию на сей счет вы можете узнать в этой статье. Сегодня я решил показать вам, как выглядит админка wordpress, что и где в ней можно редактировать, настраивать, как добавлять новости и так далее. Конечно, вы можете разобраться в этом и сами, но, думаю, для кого-то мои наблюдения и советы окажутся полезными.
Скажу вам сразу, админка wordpress очень легкая в освоении, интуитивно понятная и удобная. Вам не придется лазить в непроходимых джунглях, чтобы сделать или настроить что-либо. Я когда-то изучал админ-панель самостоятельно и разобрался в ней за считанные часы. Конечно, потом я периодически открывал для себя в ней что-то новое, но основное, что должен знать вебмастер, я изучил за очень короткое время.
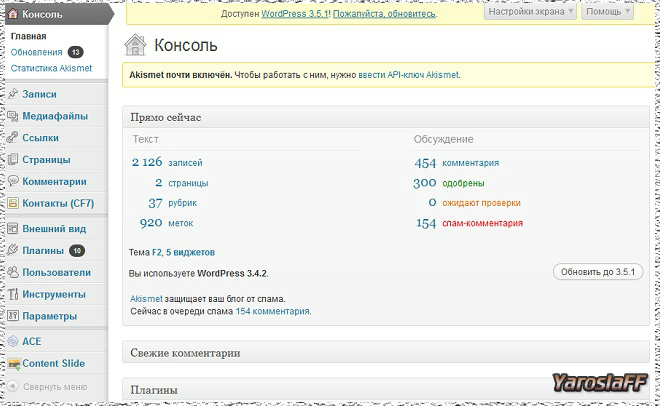
На первый взгляд админка выглядит даже слишком просто. Те, кто пересаживается на wordpress с joomla, сначала не могут понять, где то огромное количество настроек и значков, к которым они привыкли. Их нет. Все, что вас ожидает, это небольшое меню слева и основная область экрана справа. Различные окошки и элементы можно вообще убрать, а меню свернуть. Кстати, вход в админку wordpress осуществляется следующим образом: adres-sayta.ru/wp-admin/. Далее указываете имя пользователя, пароль и авторизуетесь. Вот, что примерно вы увидите:

Я немного обрезал изображение. Справа имелось еще несколько окошек. Но это не критично. Они вам сейчас ни к чему. Я ими сам, если честно, практически не пользуюсь. Сразу хочу сказать, на рисунке изображена админка не этого блога, а другого моего проекта. Прежде чем мы начнем разбирать каждый пункт отдельно, немного внимания хочу уделить настройкам экрана, попасть в которые можно, нажав на кнопку в правом верхнем углу. Если честно, я очень долго никак не использовал эти настройки, а зря. Вещь очень полезная. Там можно настроить то, что будет отображаться на экране в каждом пункте меню. То есть хотите вы немного изменить вид главного меню, переходите в настройки экрана, галочками отмечаете те элементы, которые хотите в нем видеть, указываете количество столбцов, и все в ту же секунду изменится, даже ОК нажимать не нужно. Не нравится, как выглядит пункт меню «Записи»? Делайте то же самое. Таким образом вид админки можно настроить полностью под себя.
Теперь давайте разберем наиболее важные пункты меню отдельно. Первым у нас идет пункт «Консоль». В принципе, в нем нет ничего особенного. Наиболее интересным подпунктом являются «Обновления». В нем вы можете несколькими кликами обновить различные плагины, модули и сам движок.
Далее идут «Записи«. Вот на них следует остановиться поподробнее, так как чаще всего вы будете заходить именно туда. Перейдя в подпункт «Все записи», вы увидите список ваших записей с указанием заголовка, автора, рубрик, меток и даты. Кстати, отображение практически всех этих элементов можно убрать, не забываем про настройки экрана. Записи можно изменять, удалять, осуществлять поиск по ним. Заходим в «Добавить новую».

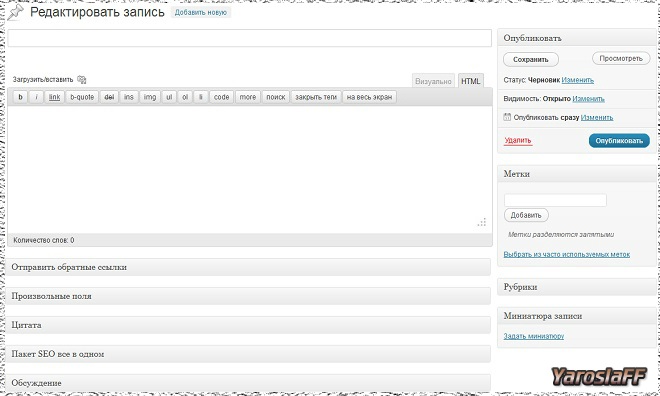
Именно здесь происходит добавление записей на блог или сайт. Все опять же очень просто. Пишите заголовок, текст, выбираете рубрики, добавляете метки и публикуете. Обратите внимание, добавление записи у меня происходит в режиме HTML, можно также сменить его на Визуально. Их основное отличие заключается в том, что в HTML все теги и медиафайлы записываются в виде кода, а в режиме Визуально их можно лицезреть сразу же во время добавления записи. Над текстовой областью находятся различные теги, при помощи которых можно выделять текст жирным и курсивом, добавлять ссылки и картинки, создавать списки, менять цвет шрифта, задавать выравнивание и т.д.
Под текстовой областью находятся блоки, отображение которых можно опять же отрегулировать в настройках экрана. Я специально свернул их, чтобы уместились все блоки, которые я использую на этом сайте. Мне, кстати, очень нравится возможность сворачивания практически любых элементов в админке wordpress. Обратите внимание на блок «Пакет SEO все в одном». Он появился благодаря плагину All in One SEO Pack. Рекомендую его использовать для оптимизации статей блога. Об этом мы уже говорили, когда разбирали релевантность. Запись можно сохранить, просмотреть, удалить и опубликовать. Соответствующие кнопки находятся справа. Также там расположен блок Миниатюра записи. При помощи него можно задать небольшое изображение для поста, которое затем будет использоваться и выводиться на блоге.
В пункте «Записи» находятся также подпункты «Рубрики» и «Метки». Добавлять их проще, чем менять фон на рабочем столе, поэтому подробно на этом останавливаться не буду. Рубрики — это более широкое понятие, объединяющее в себе записи со схожей тематикой, метки более узкое. То есть если вы пишете, к примеру, пост про Путина, то его можно добавить в рубрику Политика и при этом использовать такие метки, как Путин, президент и т.д. Если вы хотите продвигать страницы с рубриками или метками, скажем, по СЧ (среднечастотным) запросам, то имеет смысл написать оптимизированное описание. Для его вывода также придется использовать дополнительные теги в шаблоне. Именно таким образом я продвигаю один из своих сайтов. Более подробно об этом я еще обязательно расскажу, подписывайтесь на обновления. Если знать некоторые подходы и хитрости, сайт на wordpress можно очень хорошо оптимизировать под поисковые системы.
Далее идет пункт меню «Медиафайлы». В нем показаны изображения, видео и аудиофайлы, которые используются в ваших записях. Я редко захожу в данный пункт, так как все медиафайлы добавляю сразу во время написания поста. Разве что, если нужно быстро посмотреть какие медиафайлы были добавлены в той или иной записи, то это очень удобно сделать именно здесь.
Сказать честно, пункт меню «Ссылки» я не использую вообще. В нем можно добавлять ссылки на сайты друзей или свои собственные, если при этом на блоге используется виджет для вывода этих самых ссылок. Если вам необходим данный функционал, смело его используйте.
В пункте «Страницы» происходит добавление различных страниц, а также их редактирование и удаление. Добавляются страницы точно так же, как и записи, разве что нельзя выбирать рубрики и метки. Страницы являются более постоянной и неизменной информацией. Они могут содержать в себе ваши контактные данные, описание сайта, схемы проезда и другую инфу.
В пункте «Комментарии» отображаются комментарии пользователей к различным постам. Их можно удалять, отклонять, одобрять или же помечать как спам. Обратите внимание, если комментарий имеет явно рекламный характер, содержит ссылки и не несет в себе абсолютно никакого смысла, то его лучше удалить. Он написан лишь для продвижения каких-либо других проектов. Очень часто его публикация происходит в автоматическом режиме, то есть пользователь даже не заходит на ваш сайт, а просто использует специальную программу для написания комментария.
Вот на пункте «Внешний вид» остановимся подробнее. Все, что здесь делается, сказывается на внешнем виде сайта. Это можно понять исходя из названия пункта меню. Итак, переходим в «Темы» и видим те темы оформления, которые нам доступны на настоящий момент. Их можно активировать, просмотреть и удалить. Ничего сложного и необычного. Заходим во вкладку Установить темы, она находится вверху.

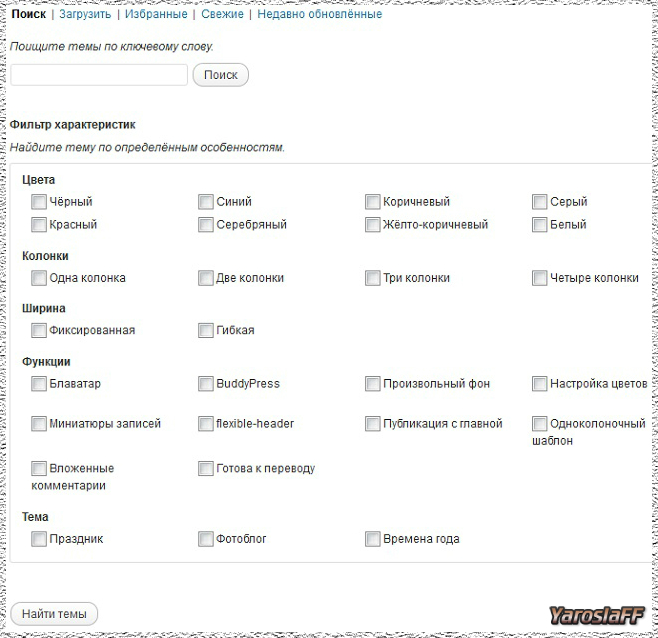
Здесь можно осуществлять поиск среди огромного количества тем. Для этого имеется возможность выбора цветов, количества колонок, способа задания ширины и различных дополнительных функций. Я немного обрезал количество характеристик. Также поиск темы можно осуществлять по ее названию или ключевому слову. Если честно, это крайне удобно. Мне кажется, что это даже проще, чем задавать тему оформления на смартфоне. Переходим во вкладку Загрузить. Если вы ранее скачали шаблон с какого-либо сайта, и архив с ним теперь находится на вашем компьютере, то достаточно нажать обзор, выбрать и установить эту тему. Обратите внимание на то, что архив с темой должен быть в формате zip. Также можно просмотреть избранные, свежие и недавно обновленные темы, перейдя в соответствующие вкладки.
В подпункте «Виджеты» находятся различные блоки, которые можно устанавливать на сайт и настраивать. Все, что нужно, это зажать один из этих виджетов кнопкой мыши и перетащить его в соответствующую колонку справа. Блок автоматически выведется на сайте. Каждый виджет имеет несколько несложных настроек. Блоки могут содержать свежие комментарии, популярные записи, метки, рубрики, архивы и многое другое. Хочу заметить, что не все темы оформления имеют возможность добавления виджетов.
В подпункте «Меню» создается меню путем заполнения соответствующих полей. Лично я чаще всего добавляю меню на сайт, редактируя код шаблона, но, в принципе, возможен как тот, так и другой способ. В подпункте «Редактор» как раз таки и происходит редактирование файлов шаблона. Если вы совершенно не владеете html и css, то не советую вам туда лезть, можно лишь навредить.
Далее идет пункт меню «Плагины». Начнем с их предназначения. Плагины необходимы для расширения стандартных возможностей wordpress. То есть нужно вам, к примеру, форму обратной связи на сайт добавить или галерею изображений, то устанавливайте специальный плагин, настраиваете его и все готово. В подпункте «Установленные» находится список плагинов, которые используются на вашем сайте. Здесь можно просматривать их описание, активировать, деактивировать, обновлять и удалять. Загружаются и устанавливаются плагины точно так же, как и темы. Думаю, с этим проблем возникнуть не должно.
На пункте «Пользователи» не вижу смысла останавливаться подробно. Здесь можно просматривать информацию по всем пользователям, добавлять новых, редактировать собственный профиль. Лично у меня на большинстве сайтов, созданных на wordpress, только один пользователь, и это я.
В «Инструментах» можно осуществлять импорт и экспорт ваших записей и комментариев. К примеру, вы параллельно ведете блог на платформе LiveJournal и хотите импортировать записи с него на ваш автономный блог, то это можно сделать при помощи инструментов. Лично у меня не было такой необходимости, поэтому данным функционалом особо не пользовался.
Далее идут ««Параметры». Довольно-таки объемный пункт, который также будет расширяться по мере добавления новых плагинов на сайт.

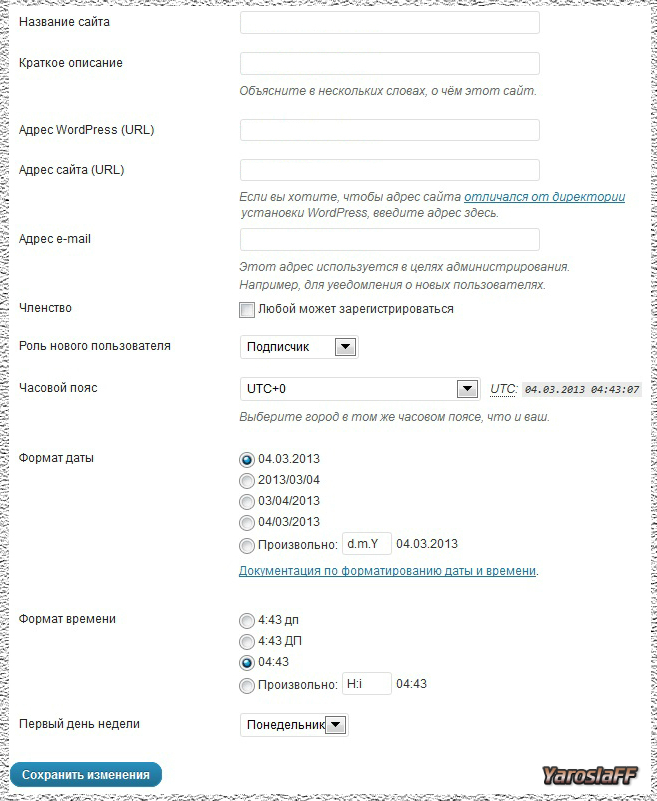
В подпункте «Общие» можно задать название, краткое описание и адрес сайта, емайл, выбрать формат даты и времени. Не забудьте сохранить изменения.
В подпункте «Написание» можно вообще ничего не редактировать, разве что добавить сервисы обновления, если вам таковые знакомы. В подпункте «Чтение» выберите то, что будет отображаться на главной странице сайта. Если речь идет о блоге, то имеет смысл выводить последние записи, хотя некоторые поступают иначе и выводят заранее созданную страницу. Здесь также можно задать количество записей, которые будут отображаться на главной и в RSS-ленте и способ их отображения. Кодировку страниц следует оставить UTF-8.
В «Обсуждении» галочками отметьте те настройки, которые вам необходимы. В основном они связаны с модерацией и отображением комментариев. Сложностей возникнуть не должно. В подпункте «Медиафайлы» можно задать размеры изображений. Рекомендую оставить те, которые заданы по умолчанию. Папку, в которую будут загружаться изображения, советую также не менять. По умолчанию это wp-content/uploads. Если же хотите отличиться и создать другую папку под медиафайлы, то обязательно пропишите путь до нее.
В «Приватности» у вас имеется возможность запретить или же разрешить поисковым системам индексировать ваш сайт. Запрет рекомендуется ставить только в тех случаях, когда вы еще только создаете сайт, чтобы в индекс не попала не нужная информация. Во всех остальных случаях индексирование следует разрешить. Кстати, читайте мою статью о том, как ускорить индексацию сайта. В ней я рассказываю только о тех способах, которые реально работают.
В «Постоянных ссылках» вы можете выбрать способ отображения адресов ваших страниц, а также префикс для рубрик и меток. Более подробно я рассказывал об этом в статье про ЧПУ. Крайне внимательно отнеситесь к данному вопросу, так как он очень важен для успешного продвижения сайта.
В принципе, на этом основные пункты меню заканчиваются. Их количество будет увеличиваться по мере добавления новых плагинов и расширений. Как видите, админка wordpress весьма проста и в тот же момент удобна и понятна. Не нужно залезать в дебри, чтобы изменить или добавить что-нибудь на сайт. Именно это и прельщает большинство вебмастеров. Ведь далеко не на всех CMS можно с такой же легкостью создавать и редактировать сайты. Мы разобрали лишь поверхностную оболочку wordpress. Естественно и в этом движке имеются свои сложности и проблемные моменты. Об этом и многом другом будет в следующих статьях.


Комментариев: 0
Оставьте первый комментарий - автор старался